商品を並べるためのお店をつくる。
BFS10日目と11日目は、ネットのお店であるWebサイトをつくっていく。前回の9日目までに、出来上がった商品を並べるためのネット上のお店だ。
実店舗でお店の内装、雰囲気、お客さんの動線を考えるように、Webサイトでも、お店の内装、雰囲気、導線を考えなければ良いサイトにはならない。今回の10日目では、お店の設計図である、Webサイトの構成づくりをする。では、なにをどう考えて構成をつくればよいのか。今回学んだのは、サイトをつくるスキルやテクニックではなく、サイトづくりの考え方だ。
BFS10日目の内容
9日目の最後に、講師の児玉達郎さんからサイトの構成づくりに関する講義があった。構成をつくる上でのポイントは3つであり、以下の通りだ。
<ポイント>
①事業企画に立ち返る
自分がなぜ事業をするのか、なぜこの商品をつくるのかという目的や思いが原点となる。
② 客観視する
自分のサイトを第三者の視点からチェックする。これがとても重要。初めて訪れたお客さんが迷わないこと。商品の魅力が伝わること。
③ 情報を分類/整理する
上記2点を達成するために、情報を漏れなくダブりなくまとめる。
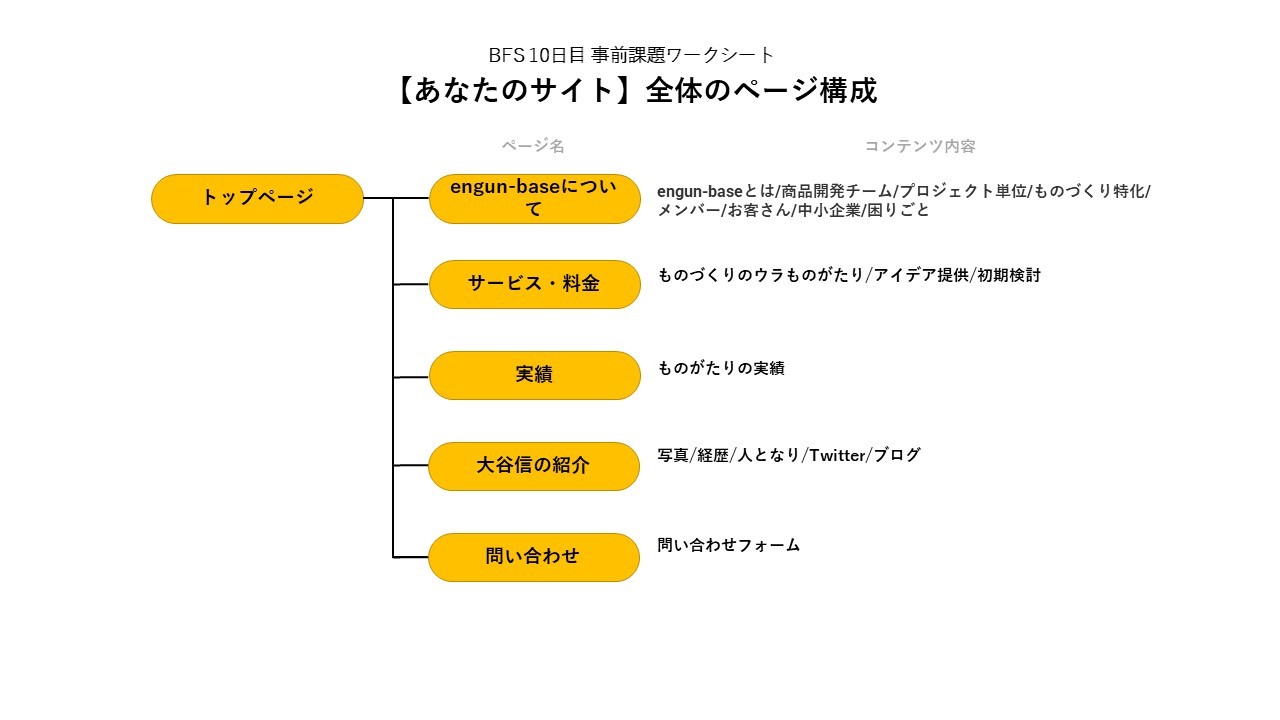
僕がつくったサイトの構成は以下の通り。
10日目は各自がつくったWebサイトの構成を発表し、その内容について児玉さんから質問してもらいつつ、サイトの具体性を高めていく。
サイトづくりは、キャッチャーみたいだ
10日目に児玉さんと対話した中で、児玉さんがしきりに言っていたことは、全てのページや、その記載内容に目的を持たせなければならないということだ。
お客さんにどう反応してもらいたいのか。このページを見たあとに、どこに行ってもらいたいのか。お客さんは何を見てこのサイトに来ると想定しているのか。サイトを初めて訪れたときにどんな印象を持ってほしいのか。
お客さん目線で、サイトの構成に意味をもたせていく。なぜその構成なのか、なぜその位置に配置するのか、全てのページに目的をもたせ、意図を設計するのだ。
野球の故野村監督はキャッチャーを指導する際に「全ての配球に意味をもたせろ」と言ったという。なぜカーブなのか。なぜスライダーではないのか。その球でバッターにどう反応してほしいのか。打ち取るための球なのか。次の勝負球の布石なのか。ほしい結果から逆算して、配球を組み立てる。なぜその球種とコースを選んだのか、説明できない球をピッチャーに投げさせてはならないと言う。
児玉さんと対話する中で「ああ、これは、キャッチャーみたいだ」なんて感じていた。「なんとなくあったほうがいい」や「他のサイトも同じように構成している」ではなく、意図を持ってつくる。自分の商品の特徴(ピッチャーの特徴)が最も活きるように、訪れた人(バッター)の心理状態を仮定しながら、全てのページ(配球)に意味を持たせる。サイトづくりは、ピッチャーのこともバッターのことも客観的に捉える、キャッチャー視点が必要なのだ。
まずやってみる
全てのページに意図を持たせる。そう言われると尻込みしてしまいそうだけど、その意図は完璧じゃなくても良いのだと思う。考えが甘いとか、不正解だとか、そんなことは重要ではなく、意図を持たせる事自体が大事なのだ。まずは意図を設計してみる。もしその考えや仮説から生じた結果が思い通りにならなかったとしても、後で修正すればいい。明確な意図があるからこそ修正できるのだろう。名キャッチャーだって最初から完璧にピッチャーのリードができるわけではないのだ。
次回の11日目は、具体的にWordpressというWebサイトづくり用のソフトウェアを操作しながら、自分のサイトを形にしていく。その後12日目はブログ企画づくりだ。全12日のBFSもいよいよ佳境である
これまでの体験記一覧
- 1日目「長い自己紹介」
- 2日目「わたしは何をやめたのか」
- 3日目「好き嫌い・得意不得意を把握する」
- 4日目「自分の役割を定める『私は何屋さんなのか?』」
- 5、6日目「自分の商品を作る」
- 7日目「商品のコンセプトを400文字にまとめる」
- 8日目「コンセプトを絞りに絞ってキャッチをつくる」
- 9日目「商品に名前を付けてあげる」
- 10日目「自分のお店をつくる Webサイト&ブログの構築(前編)」ココ!
- 11日目「自分のお店をつくる Webサイト&ブログの構築(後編)」
- 12日目「自分を表現する 書き続けられるブログを企画する」
ー 書いた人 ー
大谷 信(おおたに まこと)
大手企業でエンジニアとして勤務していたが9月に退職、自分らしい働き方・生き方を模索中。ブログも連載しています。
Twitter https://twitter.com/OtaniMkt